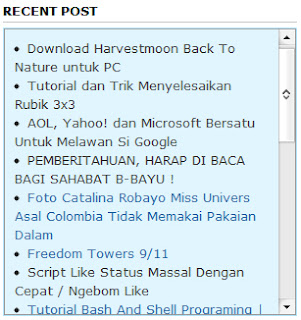
Jika sudah banyak memasang Widget Blog, maka tampilan sidebar bisa terlihat penuh sesak dan berjerjer terlalu panjang ke bawah. Padahal kita ingin semua Widget Blog tersebut dilihat oleh Pengunjung. Tapi umumnya mereka enggan menscroll halaman terlalu jauh ke bawah, sehingga beberapa Widget Blog jelas akan luput dari perhatiannya. Beberapa widget Blog yang cendrung berjejer ke bawah misalnya adalah: arsip blog, label, statistic pengunjung, shout box dan lain-lain. Di bawah ini adalah salah satu contoh tampilanya :
Nah, salah satu cara yang praktis untuk mengatasi hal ini adalah dengan membuat scroll di samping widget tersebut, yaitu semacam tombol yang bisa ditarik-tarik ke atas dan ke bawah untuk menampilkan isinya secara bergantian. Dengan menggunakan scroll ini, sekaligus kita bisa menghemat ruang pada sidebar. Jika anda belum tau cara membuatnya, anda bisa ikuti beberapa langkah praktis berikut.
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian kliklah Edit pada widget yang akan anda beri scroll (meskipun semua widget tersebut nantinya bisa diberi scroll).
3. Sisipkanlah kode di bawah ini ke dalamnya. Yang berwarna biru letakkan di bagian awal dan yang berwarna merah di bagian akhir.
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #999999;">
</div>
4. Sebagai tambahan: gantilah angka 200 untuk tinggi kotak scroll yang anda ingikan. Kemudian angka 10 untuk jarak isinya dari kiri dan atas. Lalu angka 1 untuk merubah ukuran garis pinggir kotaknya dan angka 999999 untuk merubah kode warnanya.
5. Contoh cara penyisipannya akan tampak seperti ini:
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #999999;">
<center><script type="text/javascript" src="http://feedjit.com/serve/?vv=364&dd=&wid=cbf569f27c6e7ffb&pid=0&proid=0&bc=EDF0F3&tc=1F3055&brd1=EDF0F3&lnk=1F3055&hc=1F3055&ww=170"></script><noscript><a href="http://feedjit.com/">Feedjit Live Blog Stats</a></noscript></center>
</div>
6. Jika sudah jangan lupa klik SIMPAN dan tunggulah hingga proses selesai.
7. Sekarang lihatlah hasilnya dengan mengklik Lihat Blog.
8. Sebagai contoh hasilnya akan tampak seperti ini:
Jika ada kesalah dalam penulisan kata yang kurang berkenan di hati anda saya mintak maaf.. karena saya masih penuh dengan kekurangan.. apabila ada kekurangan tolong sampaikan melalui komentar anda.. Tertanda :






Tidak ada komentar:
Posting Komentar